Get Started
Before you begin, first check that you have followed our Installation and Licensing Guide.
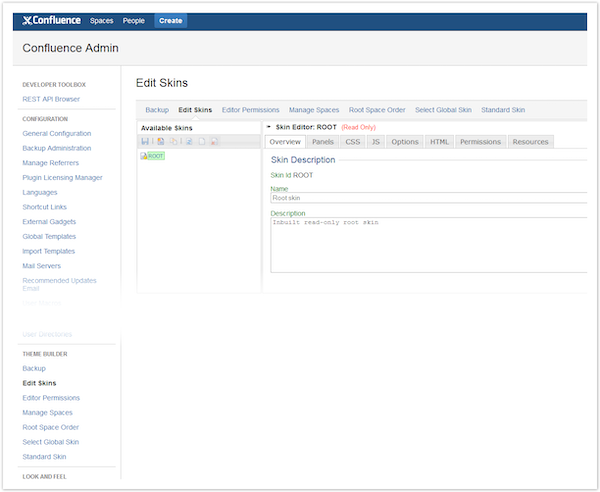
When you have installed the app, the menu items for all ThemeBuilder Administration screens will display in the Confluence Administration left-hand navigation. It may be necessary to refresh the page after the initial installation for the items to display.
See our ThemeBuilder Administration documentation for an overview of each of these menu items.
Design Stages
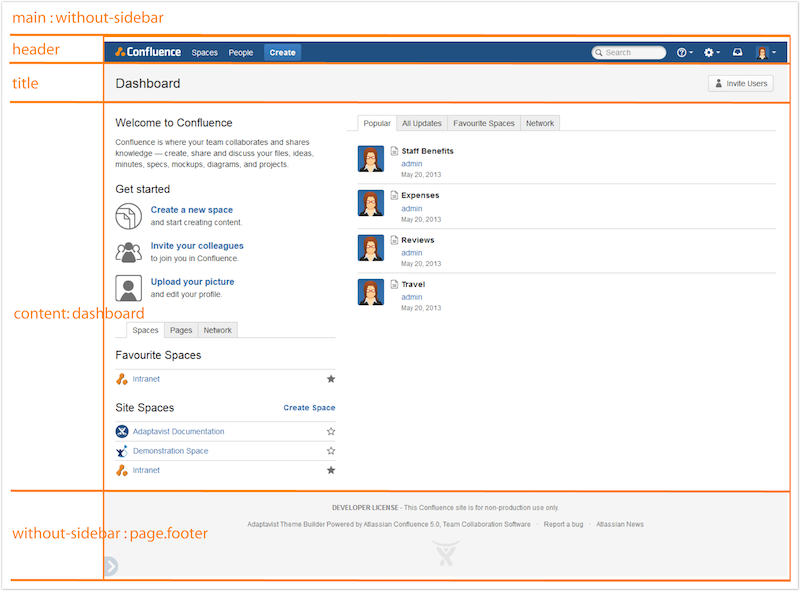
The ROOT skin that comes with ThemeBuilder mimics the Confluence default theme. When designing a new user interface for Confluence, it helps to refer to this default view so you can judge which navigation items and functionality you need to include in your skin.
It will help you plan the design if you mark off panels that will be created or edited to build a skin. This image shows how the various areas in our ROOT skin relate to the content displayed on the page.
Create a Custom Skin
A ROOT skin is installed with ThemeBuilder based on the Confluence 5 site design. This is a good base for a new skin.
See New Skin Based on ROOT for how to use ROOT as a starter skin.
See Skin Editor - Panels for information on adding and editing panels.
Advanced Design
Our Skin Customization section has tutorials on using ThemeBuilder, including advanced topics such as Dashboard items and conditional logic. ThemeBuilder also has a range of macros that can display Confluence content in simple lists or a more visual format.